다시 한번 느끼지만, 티스토리 블로그는 스킨 편집 과정이 참 어려운 것 같습니다.
특히 html을 모르는 저로서는 여러 번의 시도와 실패를 맛본 뒤에야 겨우 스킨 편집에 성공할 수 있었습니다.
저의 티스토리 블로그의 스킨은 북클럽입니다.
북클럽 스킨에 적용하는 인피드 광고 코드는 다른 스킨들과는 다르게 설정해야 한다는 걸 뒤늦게 알았는데, 사실 이삼일간 고생 좀 했습니다.
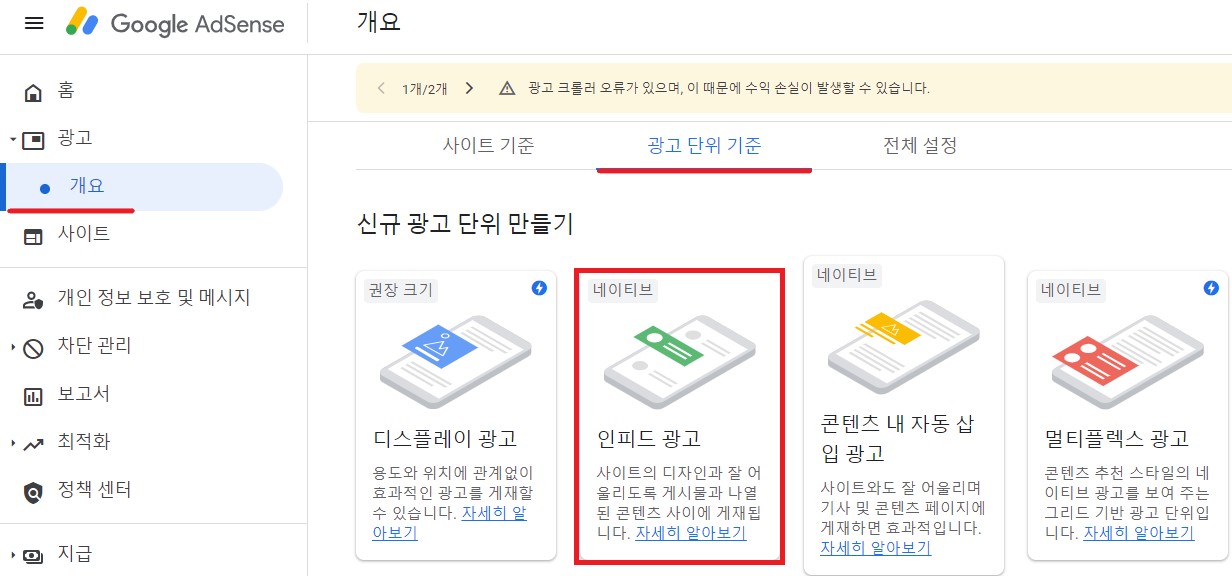
1. 일단 첫 번째 할 일은 애드센스 사이트로 들어가서 인피드 광고 코드를 만들어야 합니다.

2. 북클럽 스킨은 구글 추천 스타일은 적용되지 않습니다.
저는 이것도 모르고 왜 안될까 싶어 여러 번 시도를 했죠. 결국 헛수고였습니다.
북클럽 스킨은 무조건 '광고 스타일 직접 만들기'를 클릭하여 설정하셔야 합니다.
여러분들은 저처럼 헛수고하지 마세요.

3. 광고 단위 이름 넣기.
저는 new인피드 광고 이렇게 적었습니다.
그다음 아래, 전체 옵션 부분 설정으로 들어가, 폰트는 여러분이 원하는 글자체를 선택하시면 됩니다.

4. 전체 옵션
솔직히 폰트 설정은 중요한 게 아닙니다.
이 항목에서는 경계선과 패딩 값만 설정하면 됩니다.
경계선은 광고가 눈에 띄기 원할 경우 만드시면 되고, 굳이 눈에 띄게 할 필요성을 못 느끼시면 안 만드시면 됩니다.
패딩은 광고 상자 내부의 여백을 말합니다.
기본 10-10-10-10으로 설정하는 게 보기 좋습니다.

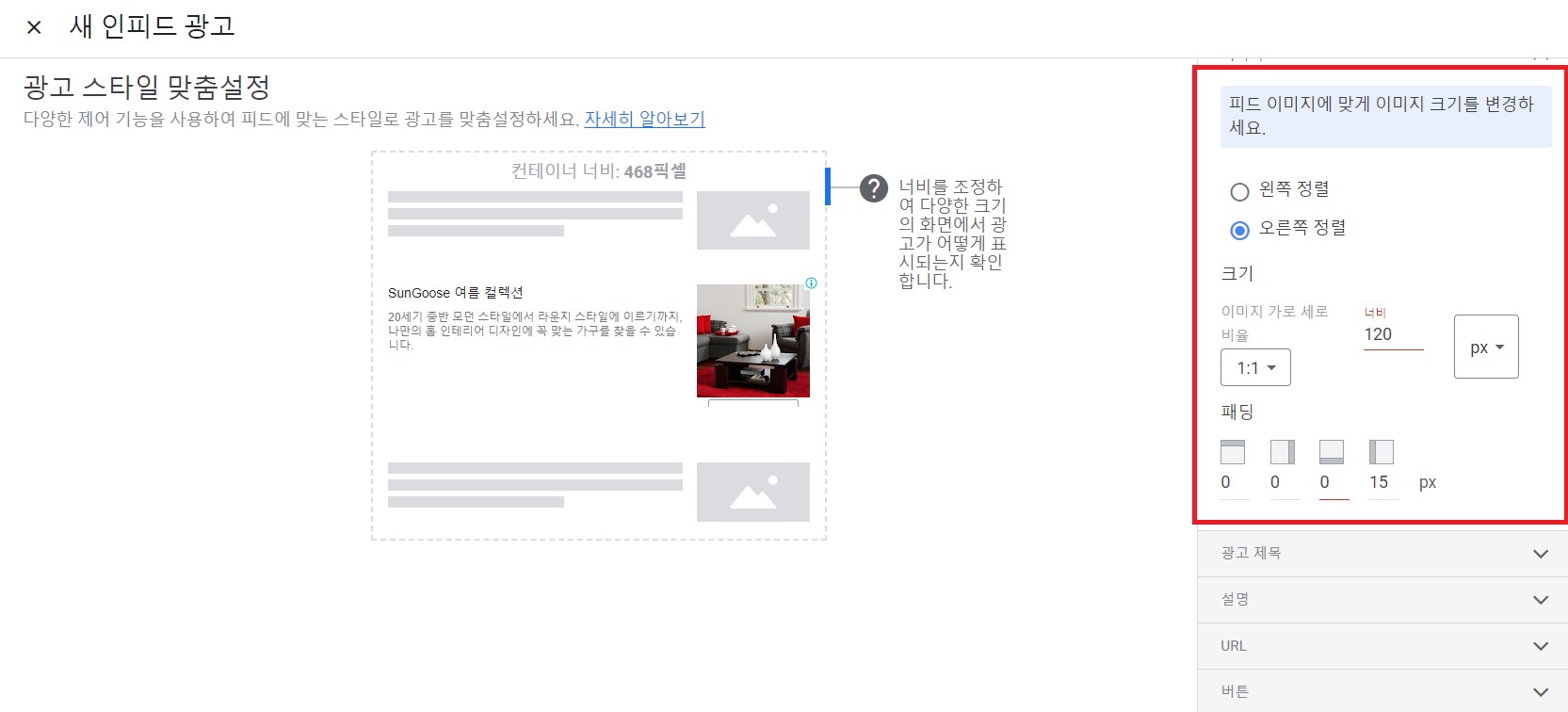
5. 아래 이미지 옵션을 클릭합니다.
정렬은 왼쪽 / 오른쪽 선택이 있는데, 좌측 보시면 미리보기처럼 광고가 나오죠?
이건 이미지의 위치를 나타냅니다.
저는 오른쪽으로 설정했습니다. (눈에 띄게 하려면 왼쪽 설정)
이미지 비율; 1:1 / 너비; 120-150 (저는 120으로 했습니다.)
단위; px / 패딩 0-0-0-15

6. 광고 제목 설정
광고 제목; 짧게 / 글자크기; 16 / 색상; 검정 / 패딩; 10-0-0-0
7. 설명 옵션 설정
글자크기; 13 / 색상; 검정 / 패딩; 20-0-0-0
8. URL 설정
글자크기; 13 / 색상; 검정 / 패딩; 10-0-0-0
9. 버튼 설정
경계선 및 글자색은 본인이 마음에 드는 색으로 설정하시면 됩니다.
저는 그냥 검정으로 했습니다. (기본 설정은 회색으로 되어 있네요.)
10. 마지막으로 '저장 및 코드 생성' 버튼을 클릭하신 뒤, 코드 복사하시고 완료하시면 됩니다.
일단 메모장에 복사한 코드를 붙여 넣기 하세요.
자, 이제부터가 중요합니다. (뭔 개소리야! 하실지도 모르겠네요. 사실 그냥 막 붙여 넣기 하면 좋겠는데, 인피드 코드는 그렇지 않더라고요. 그래도 여기까지 왔으면 80%는 성공입니다. 나머지 20% 과정이 좀 복잡하게 느껴지고 짜증이 날 수도 있지만, 조금만 인내하면 포스팅과 포스팅 사이에 광고를 넣을 수 있습니다.)
1. 스킨 편집 html에 넣을 코드를 만들어주는 게 나머지 20%의 과정입니다.)
우선 아래 파일을 다운로드해 주세요.
2. 다운로드한 파일을 열어주세요.
여기엔 두 개의 코드 즉, 1번 코드와 2번 인덱스 코드가 저장되어 있을 겁니다.
1번 코드 중,
data-ad-layout-key="본인의 layout-key 넣기" data-ad-client="본인의 ca-pub 넣기" data-ad-slot="본인의 data-ad-slot 넣기">
여기서 "본인의~" 부분에는 본인의 코드를 넣으시면 됩니다.
그러니까 맨 처음 인피드 광고 코드 만들기로 복사해둔 코드를 보시면, 위 세 가지에 해당하는 본인의 코드가 있을 겁니다.
큰 따옴표(")도 함께 넣어야 합니다.
아래 보시면 제가 하얗게 지운 부분 보이시죠?
그게 저의 코드인데, 각각 다릅니다.
여러분들도 좀 전에 만든 인피드 광고 코드에서 본인의 코드를 복사하여, 위 다운로드한 파일에 각각의 코드를 넣어주면 됩니다.
총 필요한 코드는 세 가지입니다.
data-ad-layout-key
data-ad-client
data-ad-slot

* 정리
다운로드한 1번 코드에 본인의 data-ad-layout-key / data-ad-client / data-ad-slot의 코드를 복사(큰 따옴표도 함께 복사)하여 붙여 넣기.

1번 코드가 들어갈 자리는 </head> 바로 위에 넣어주세요.
코드 복사는 <!-- 헤드 인피드 광고 삽입 시작--> 이 문구도 다 넣으세요.
그래야 나중에 수정이나 삭제 시, 쉽게 찾을 수 있습니다.
그다음 할 일은
2번 인덱스 코드를 넣어야 합니다.
이 코드는 편집 없이 그냥 넣으시면 되는데, 위치만 잘 찾아서 넣으시면 됩니다.
스킨 편집 html 안에 마우스 커서를 두고 ctrl+F를 눌러 </s_index_article_rep> 찾기.
두 개가 나옵니다.
그럼 두 번째 </s_index_article_rep>의 바로 위에 2번 인덱스 코드를 넣어주면 됩니다.
이렇게 두 개의 코드를 각 자리에 넣어줬으면, 적용을 누르고 스킨 편집에서 나오면 됩니다.
저는 이 과정을 마치자, 바로 아래처럼 광고가 뜨더군요.

그러나 대부분 적용한 지 20-30분이 지나야 광고가 뜬다고 합니다.
사실 과정은 복잡해 보이나, 결과적으론 해볼 만하네, 하는 생각이 들 겁니다.
왜냐면 반복적인 실패를 통해 이미 학습했기 때문이죠.
어쨌든 html 울렁증이 있는 저도 해낸 걸 보면, 다들 성공하실 것으로 봅니다.




댓글